Cela peut vous paraitre évident, mais croyez-moi, quand on regarde d’un peu plus près les codes sources des différents sites/blogs, on prend peur !

Pourquoi le HTML est-il si important ? Tout simplement, car il est le squelette de votre site, il est son ossature ! Sans HTML, rien n’existe ! Ni le php, ni le CSS, ni le joli Ajax, ni rien du tout ! C’est votre matrix (huhu ^-^). C’est lui qui est lu par les navigateurs de vos visiteurs (Internet Explorer, Chrome, Firefox, Safari, Opera et autres). C’est aussi lui qui apporte aux moteurs de recherche un maximum de renseignements sur votre site, son titre, sa langue, la localisation des différents fichiers de votre site, etc.
Ignorer, négliger ou snober le HTML revient à se tirer une balle dans le pied et avec le sourire ! Bien comprendre les enjeux du HTML, bien l’utiliser, l’améliorer ou le maitriser est gage optimisation de son référencement naturel.
D’autant que si on prend la peine de s’y pencher un peu, ce n’est pas si difficile que ça. De toutes les façons, nous n’avons pas le choix, on DOIT comprendre et bien maitriser le HTML ! Voyons les bases, pour commencer !
La balise Title
Raaah, ma préférée ! ^-^ Elle est si importante !!! Elle est permissive et tellement contradictoire ! Elle est négligeable et si importante ! Elle est tout sans être le plus important ! Elle est obligatoire, mais elle n’est pas obligée ! /me bave j’adore ! Bref, il faut considérer votre Titre comme 50% de votre travail.
Cette balise va vous permettre d’indiquer aux utilisateurs et aux moteurs de recherche le sujet de votre page. Cette balise est installée entre dans la balise <head> de votre document HTML.
Voyons un exemple avec le document HTML du site Vidéo2Formation
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Video2formation.com</title>
<link href="css/style3.css" rel="stylesheet" type="text/css" />
<link rel="icon" type="image/png" href="img/favicon.ico" />
</head>
<body>
Vous ne devez avoir qu’un seul titre dans votre page.
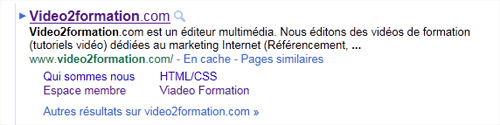
Le résultat des titres s’affichent dans les résultats de recherche
A partir du moment où Google aura indexé votre page, le contenu de la balise <title> apparaîtra dans la première ligne des résultats. Ainsi, si vous négligez cette balise, les utilisateurs de Google le verront immédiatement et vous n’aurez que très peu de chance qu’ils cliquent sur votre lien.
Les mots qui composent votre titre vont alors s’afficher en gras lorsqu’ils correspondront à la recherche de l’internaute. Cela va lui permettre de reconnaitre en un clin d’œil si la page est pertinente pour ce qu’il recherche.
![]()

Votre titre de votre page d’accueil peut indiquer le nom de votre site et peut (doit ?) contenir des mots-clefs utiles pour bien le référencer.. On considère souvent que le maximum de mots-clefs contenu dans votre titre doit être de 2, afin d’être suffisamment optimisé.
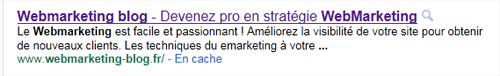
Voici un bon exemple de balise Title correctement renseignée, avec le site www.webmarketing-blog.fr

On voit qu’ici, le mot-clef principal (Webmarketing) est utilisé deux fois dans le titre et qu’il apparait bien en gras.
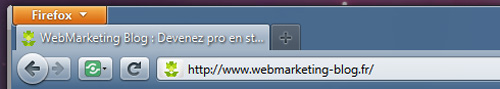
C’est également cette balise qui est reprise par votre navigateur pour afficher le nom de la page internet sur laquelle vous vous trouvez. Si on reprend l’exemple de Webmarketing-blog.fr, on obtient sur Firefox ceci :

Et sous Safari, on voit le Title dans la barre du navigateur

C’est donc cette balise qui est le plus mise en avant chez l’internaute et qui va donc vous donner la possibilité de mieux vous faire remarquer.
Les Meilleures Pratiques
Détaillez de manière pertinente le contenu de votre page
Vous devez décrire clairement ce que contient votre page.
Évitez :
- De mettre un titre qui n’a aucun lien avec le contenu réel de votre page. Google le repère et le sanctionne immédiatement.
- D’être trop vague ou trop générique (Par défaut = « Sans titre » ou « Nouvelle page 1 »)
Utilisez des balises <title> unique pour chaque page
C’est l’idéal et c’est le plus efficace pour un bon référencement. Google pourra alors bien comprendre la différence entre cette page et les autres de votre site.
Évitez :
- De mettre une même balise <title> pour toutes vos pages
- De prendre la balise <title> de votre page d’accueil pour une autre page.
Soyez concis mais explicite
Vous devez résumer en étant le plus court possible le contenu de votre page. Si le titre de votre page est trop long, seule une partie risque d’être affiché dans les résultats de recherche. On conseille généralement de ne pas dépasser les 60 caractères.
Évitez :
- D’utiliser des titres trop longs, ils sont peu utiles pour les internautes.
- De remplir vos balises <title> de mots-clefs inutiles.
Souvenez-vous bien que cette balise <Title> doit être unique pour chacune de vos pages et qu’elle est importante pour une bonne optimisation dans les moteurs de recherche.
Un bon plugin (un Indispensable devrais-je dire !!) si vous tournez sous WordPress est All In One SEO. Il vous permet de bien le paramétrer pour chaque article (donc page).







2 Commentaires »